Oggi ti parliamo di un attributo fondamentale per la SEO internazionale che favorirà il posizionamento dei tuoi contenuti per le diverse lingue. Stiamo parlando dell’hreflang.
Che cos’è l’hreflang?
Hreflang è un attributo HTML all’interno di un tag <link> utilizzato nei siti multilingua e multiregionali per specificare a browser e motori di ricerca che di una data pagine ne esiste un corrispettivo in lingua differente. Prima di entrare nella fase pratica dell’applicazione di questo attributo, è fondamentale comprendere la differenza che intercorre tra siti multilingua e multiregionali. Vediamola insieme.
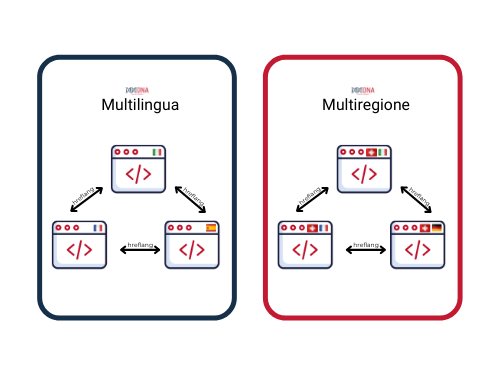
Differenze tra siti multilingua e multiregionali

Un sito multiregionale, alla pari di un sito multilingua, è un sito che ha differenti versioni del portale ma suddivise per lingua e per area geografica. Ovvero un portale avrà sì contenuti in diverse lingue ma dedicati a specifici territori. Ad esempio, abbiamo:
- la versione in italiano per l’Italia
- la versione spagnola per il Messico
- la versione spagnola per la Spagna
Le ultime due presenteranno dei contenuti differenti in quanto sono versioni del portale dedicate a persone con una cultura differente. La divisione potrebbe esserci anche solo per meri motivi di business, ad esempio ho una promozione attiva in Spagna e non in Messico .
Come sono fatti gli hreflang
L’attributo hreflang all’interno dell’html di una pagina web va inserito all’interno del tag <head> ovvero nella testa della pagina non visibile a render, dove sono presenti le informazioni tecniche più importanti della pagina web, come i metadati, i dati strutturati, i codici di tracking e canonical oltre tante altre informazioni che non sono fondamentali per i semplici utenti.
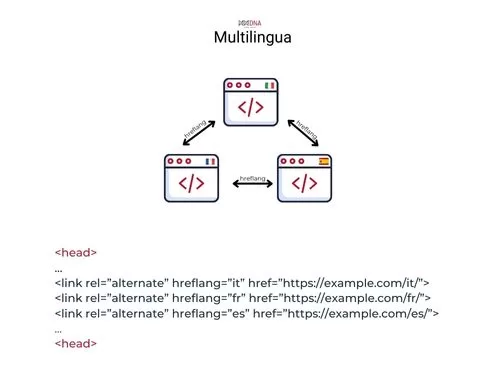
Come appaiono gli hreflang nel codice:

Questa è la stringa che contiene l’attributo in una pagina html, è formata dal tag <link> dall’attributo ‘rel=””alternate”’ che indica che il link è una versione alternativa della pagina web e l’attributo hreflang. Quest’ultimo può contenere o il solo codice di lingua in formato ISO 639-1 o facoltativamente anche il codice identificativo dell’area geografica in formato ISO 3166-1 Alpha 2. Infine, abbiamo l’attributo href con l’indicazione del link nella lingua dichiarata nell’hreflang.
Quando inseriamo gli hreflang all’interno di una pagina web dobbiamo dichiarare tutte le pagine alternative compresa la pagina stessa. Ovvero se abbiamo una versione in italiano e una in inglese di una pagina web in entrambe le pagine dovremmo dichiarare gli hreflang per le pagine alternative e la self reference.
Quindi in entrambe le pagine troveremo l’indicazione:
<link rel=”alternate” hreflang=”it” href=”https://example.com/it/”>
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/”>
Hreflang per siti multiregionali

In questo caso l’attributo hreflang conterrà anche l’indicazione del geotargeting:
<link rel=”alternate” hreflang=”en-gb” href=https://example.com/gb/>
Valgono sempre le regole che abbiamo indicato ovvero ogni pagina deve avere una referenza e un’autoreferenza quindi in questo caso potremmo avere un codice come:
<link rel=”alternate” hreflang=”en-gb” href=https://example.com/gb/>
<link rel=”alternate” hreflang=”fr-fr” href=https://example.com/fr/>
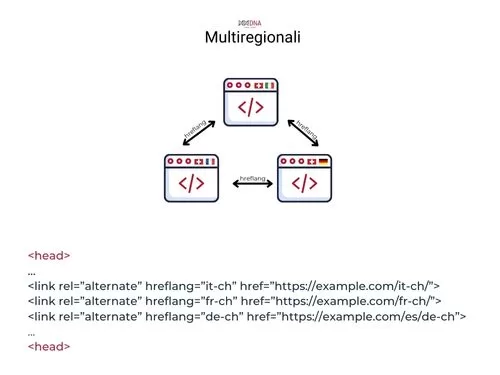
È possibile che ci sia necessità come in nazioni quali Svizzera o Canada ad esempio, di prevedere contenuti in lingua diversa per un unico paese. In questo caso inseriremo le referenze come da indicazioni tenendo uguale il geotargeting:
<link rel=”alternate” hreflang=”it-ch” href=https://example.com/it-ch/>
<link rel=”alternate” hreflang=”fr-ch” href=https://example.com/fr-ch/>
<link rel=”alternate” hreflang=”de-ch” href=https://example.com/de-ch/>
Inoltre, va inserita la referenza per indicare ai browser e ai motori di ricerca che le pagine indicate sono esclusivamente per utenti che si trovano in Svizzera ma hanno settato i loro dispositivi in lingue differenti. In questo modo serviremo agli utenti contenuti nella loro lingua preferita.
Hreflang x-default

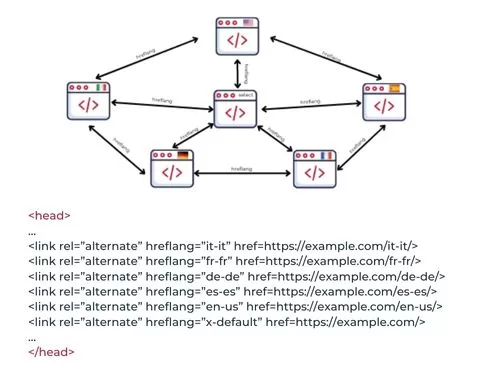
Ad esempio, abbiamo un ecommerce che vende in America e in Europa, abbiamo pagine dedicate a Italia, Francia, Stati Uniti e Spagna.
Gli hreflang saranno così impostati.
<link rel=”alternate” hreflang=”it-it” href=https://example.com/it-it/>
<link rel=”alternate” hreflang=”fr-fr” href=https://example.com/fr-fr/>
<link rel=”alternate” hreflang=”es-es” href=https://example.com/es-es/>
<link rel=”alternate” hreflang=”en-us” href=https://example.com/en-us/>
<link rel=”alternate” hreflang=”x-default” href=https://example.com/>
In questo caso l’attributo x-default identifica la versione del portale per tutti i paesi che non sono stati dichiarati, dove gli utenti possono selezionare la lingua parlata.
Come Implementare gli hreflang

È anche possibile utilizzare intestazioni http e tramite la sitemap.xml
Le intestazioni http possono essere utilizzate per risorse come pdf che non permettono la modifica dell’head non essendo pagine html.
In questo caso l’header http dovrà essere di questo tipo:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://example.com/resource.pdf>; rel=”alternate”;hreflang=”x-default”,
<https://example.com/it/risorsa.pdf>; rel=”alternate”;hreflang=”it”,
<https://example.com/fr/ressource.pdf>; rel=”alternate”;hreflang=”fr”
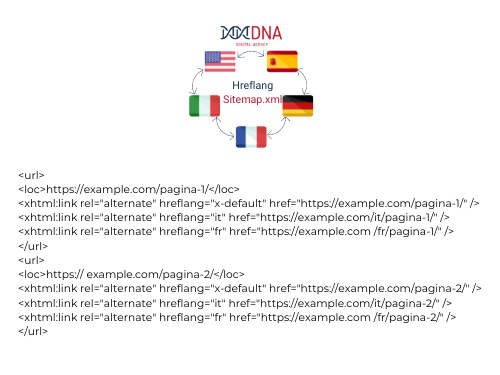
Per quanto riguarda invece la sitemap è possibile inserire nel file xml le pagine alternative come da esempio:
<url>
<loc>https://example.com/pagina-1/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://example.com/pagina-1/” />
<xhtml:link rel=”alternate” hreflang=”it” href=”https://example.com/it/pagina-1/” />
<xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com /fr/pagina-1/” />
</url>
<url>
<loc>https:// example.com/pagina-2/</loc>
<xhtml:link rel=”alternate” hreflang=”x-default” href=”https://example.com/pagina-2/” />
<xhtml:link rel=”alternate” hreflang=”it” href=”https://example.com/it/pagina-2/” />
<xhtml:link rel=”alternate” hreflang=”fr” href=”https://example.com /fr/pagina-2/” />
</url>
Errori comuni di hreflang
Molto spesso si può incappare in errori nell’implementazione degli hreflang.
I più comuni sono sicuramente la mancanza di referenze reciproche e delle autoreferenze.
Nel primo caso vengono implementati hreflang su una pagina ma non viene implementata la referenza sulla pagina alternativa. Quindi diventa impossibile avere la conferma che la pagina alternativa sia effettivamente corretta.
Nel secondo caso manca nelle singole pagine web la self reference ovvero l’indicazione hreflang della pagina stessa in cui sono inseriti.
Conclusioni
L’attributo hreflang è spesso frainteso e male implementato ma nella pratica è abbastanza facile comprenderne il funzionamento, basta fare attenzione ed essere organizzati per non commettere errori. Su portali molto grandi, o ecommerce con molti prodotti, avere buona cura degli hreflang permette di avere enormi benefici lato SEO garantendo una UX decisamente migliore agli utenti e ai motori di ricerca indirizzando correttamente i nostri contenuti geograficamente. Questo ovviamente può portare a un discreto aumento del tasso di conversione.
Se hai bisogno di una mano nel sistemare gli hreflang del tuo sito, non esitare a contattarci!