Quando Google parla, c’è sempre da spalancare occhi e orecchie. Se Google parla di Core Web Vitals – dei segnali web essenziali – se è possibile ancora di più.
CWV: c’è da scommetterci, se hai un’attività online (figuriamoci poi se ti occupi di SEO…) questa sigla da qualche mese è entrata nella tua vita.
Facciamo allora il punto sui Core Web Vitals di Google: cosa sono, perché sono importanti, quali elementi devi considerare e come monitorarli. Facciamolo partendo dall’inizio, cioè da quando a maggio 2020 Google ha annunciato che sarebbero diventati determinanti per il page ranking a partire dal 2021.
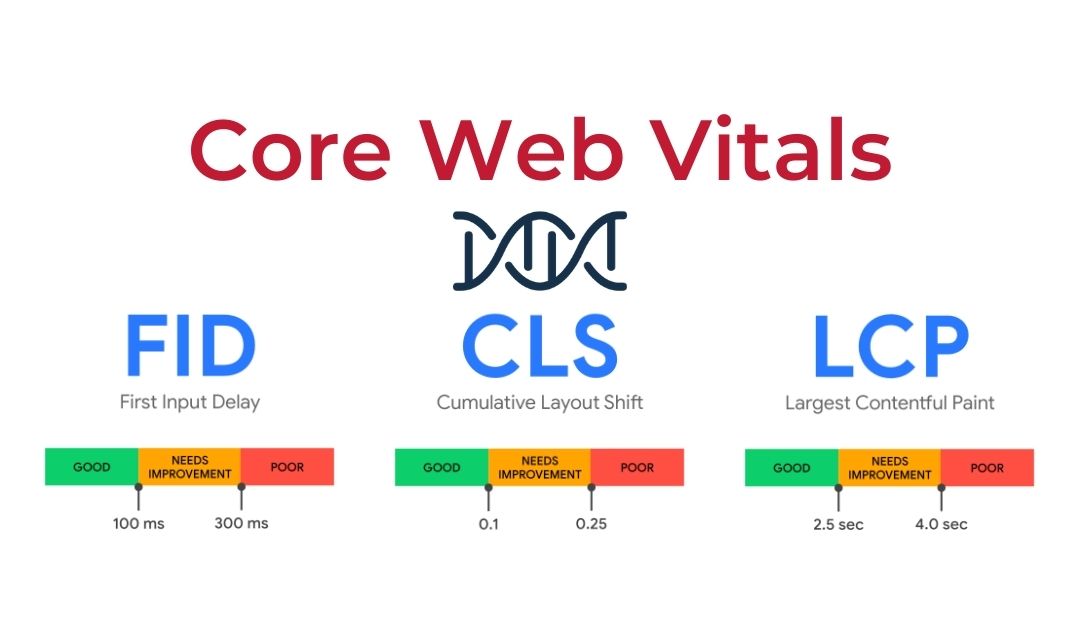
LOADING – Largest Contentful Paint (LCP)
INTERACTIVITY – First Input Delay (FID)
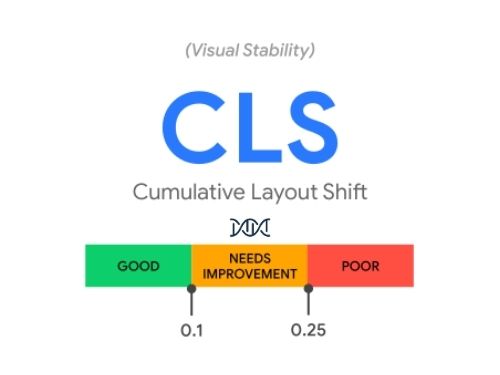
VISUAL STABILITY – Cumulative Layout Shift (CLS)
Perché i Core Web Vitals sono importanti
Cosa sono i Core Web Vitals
E allo stesso tempo ha contribuito a rendere ancora più turbolento – specie per programmatori e SEO specialist – questo già agitato 2020…
Google ha sostanzialmente annunciato l’ingresso di nuove metriche che influenzeranno l’algoritmo e contribuiranno a determinare il page ranking.
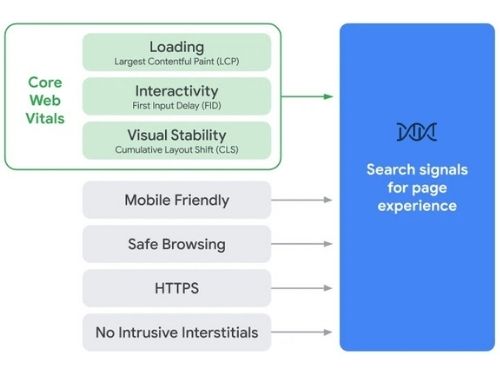
Questo significa che parametri noti come il fatto che il sito sia mobile friendly, o che rispetti il protocollo di sicurezza HTTPS, o che non abbia pubblicità intrusiva scompariranno? Assolutamente no.
Tutto ciò che già aveva un significato per Google continuerà ad averlo, ma verrà integrato da questi nuovi valori cui sarà necessario prestare parecchia attenzione.
L’esperienza dell’utente sulla pagina diventa sempre più centrale: i Core Web Vitals sono infatti strettamente connessi alla UX (user experience) e prevedono 3 elementi principali:
- LOADING (velocità di caricamento)
- INTERACTIVITY (interattività della pagina)
- VISUAL STABILITY (stabilità visiva del caricamento)
Li analizziamo individualmente, in modo da andare più in profondità per ognuno di essi.
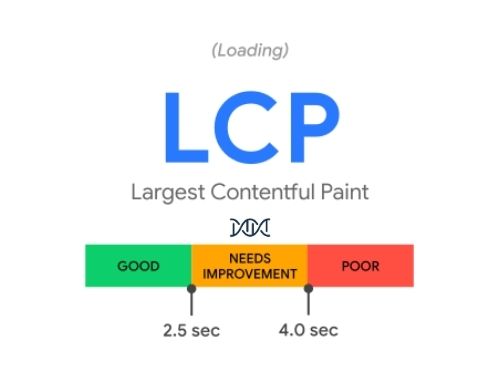
LOADING – Largest Contentful Paint (LCP)
Questa è la metrica che misura le prestazioni di caricamento, ovvero l’intervallo di tempo tra l’inizio del caricamento e il rendering completo dell’elemento più grande visibile all’interno dello schermo all’apertura del sito.
Solitamente si tratta di un’immagine o un video oppure di un elemento di testo di grandi dimensioni a livello di blocco.
Inutile aggiungere che più è basso questo valore, meglio il risultato influenzerà il page ranking.
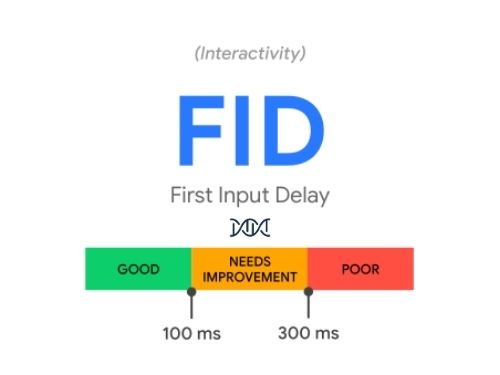
INTERACTIVITY – First Input Delay (FID)
Attenzione, Google considera solo il primo input delay perché ritiene che questa prima risposta influenzerà enormemente l’impressione generale della qualità/affidabilità della navigazione.
VISUAL STABILITY – Cumulative Layout Shift (CLS)

Clic!
E invece nel frattempo quel pulsante, mentre la pagina si caricava, si è spostato. O magari è anche scomparso.
Questo è ciò che misura il CLS introdotto da Google: la variazione del layout della pagina durante la fase di caricamento.
Leggi anche: I CMS: cosa sono e a cosa servono
Perché i Core Web Vitals sono importanti
Niente paura, però. Intanto perché, per una volta, Google ha comunicato la novità in anticipo.
Non succederà insomma da un giorno all’altro di controllare il rendimento delle pagine del proprio sito e vederle sprofondate nel ranking, come a volte c’è il rischio che accada dopo i grossi aggiornamenti dell’algoritmo di Big G.
Poi perché i fattori cui prestare attenzione sono già noti fin dal principio e dunque si tratterà “solo” di ottimizzare le proprie pagine, ma avendo già chiara quale sia la direzione da percorrere.
Una strada – bisogna dirlo – non particolarmente accidentata, specie se percorsa al sicuro magari guidati da professionisti del settore.
In sostanza, Google mette sempre più al centro la user experience, e questa neppure è una novità ma invece un’ulteriore conferma del percorso intrapreso.
Semplificare il design, riflettere sulla funzionalità degli elementi presenti nelle pagine, tagliare ciò che può essere superfluo per favorire la velocità del sito.
Allontanare dalla parte alta gli elementi pubblicitari più impegnativi per il caricamento della pagina sicuramente rende la navigazione più fluida (e incide meno sul fattore LCP). Poi, preoccuparsi di inserire sempre le dimensioni precise delle foto, dei video (anche embeddati) può fare ulteriormente la differenza.
C’è da aggiornare l’elenco degli elementi cui prestare attenzione per affidarsi a un sito che sappia soddisfare tanto le aspettative della “macchina” di Google che quelle degli utenti, in carne ed ossa, che lo navigano.
Le due cose, come stiamo vedendo, sono sempre più coincidenti.
Quali elementi sono da considerare per i Core Web Vitals?

Nel caso del Largest Contentful Paint (LCP), gli elementi oggetto di valutazione sono i seguenti:
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso la mitica funzione url() che si usano dentro i CSS
- Un elemento di blocco (Block-level) che contiene testo o altri elementi
Diverso il discorso quando ci si riferisce ai First Input Delay (FID).
In questo caso l’attenzione è rivolta alla prima interazione dell’utente con la pagina.
Qualche esempio di interazione?
- Click su un link
- Touch da mobile su un bottone
- Qualsiasi listener JavaScript
Lo scorrimento e lo zoom invece sono azioni continue e non vengono prese in considerazione.
Veniamo allora al terzo elemento, il Cumulative Layout Shift (CLS).
Qui il focus è sullo spostamento degli elementi visibili e i cambiamenti di layout che arrivano all’improvviso e si verificano durante l’intera durata della visita della pagina, causando uno shift dopo il caricamento dell’area del sito dovuto al ridimensionamento.
Leggi anche: Gli elementi visivi per un content marketing vincente
Come monitorare i Core Web Vitals
Sul web, tutto può (e deve) essere misurato in modo da poter prendere decisioni consapevoli nel continuo processo di ottimizzazione delle nostre risorse digitali.
Insomma, non resta che capire come tracciare questi Core Web Vitals quindi.
Ottime notizie: ci ha pensato Google stesso offrendo una serie di tool indispensabili allo scopo.
Il più importante motore di ricerca al mondo già da anni ci fornisce moltissimi strumenti utili a misurare le prestazioni dei nostri siti e generare dei rapporti a riguardo. Ritenendo che i CWV siano fondamentali per migliorare l’esperienza di chi naviga il web, Google si è impegnato a far emergere queste metriche in tutti i principali strumenti di misurazione e reportistica.
Potrai trovare elementi utili ad analizzare le tue performance su tutti e 3 i parametri principali dei Core Web Vitals tanto su Search Console quanto su PageSpeed Insights e sull’estensione Web Vitals, per citare i principali.
PageSpeed Insights è forse il migliore tra tutti gli strumenti disponibili offrendo non solo una gran quantità di dati sui CWV ma anche una serie di utili metriche principalmente con riferimento al miglioramento delle pagine con errori, con un occhio di riguardo per tutto ciò che influenza la velocità della pagina e il download delle risorse contenute.
L’approccio ideale è quello di mixare questi dati (Iab data, quindi dati prestazionali ipotetici e non rappresentativi di ciò che vedono i veri utenti del sito e delle pagine) a quelli del report Web Vitals della Google Search Console, basati “sul campo”, sul monitoraggio di utenti reali.
Ulteriori informazioni rispetto ai CWV sono disponibili inoltre anche su Chrome DevTools e Lighthouse, dove solo la metrica relativa al parametro FID verrà successivamente implementata.
Ma quali sono gli standard di riferimento cui fare attenzione per ognuna delle 3 metriche principali dei CWV?
Intanto le prestazioni vengono raggruppate in 3 categorie di risultati:
- Buono
- Miglioramenti necessari
- Fallito
Per quanto riguarda il parametro relativo alla velocità di caricamento (LCP), il risultato vale la promozione se si ottiene il caricamento in meno di 2,5 secondi. Fino a 4 secondi si finisce nel “purgatorio”, oltre… arriva la penalizzazione.
Nel caso del (FID) gli utenti dovrebbero essere in grado di interagire con la pagina entro 100 millisecondi, oltre i 300 millisecondi invece il test è considerato fallito.
Il calcolo del CLS è piuttosto complicato e si esprime come il prodotto di due valori, la componente d’impatto e la componente di distanza utilizzando questa formula:
punteggio layout shift = componente impatto * componente distanza
Stando a quanto riferito da Google, il prodotto che si ottiene deve essere massimo di 0,1 per rientrare nella categoria “buono” e non oltre 0,25 per evitare che il test risulti fallito.
VUOI SAPERNE DI PIÙ SUI CWV O FARTI AFFIANCARE DA PROFESSIONISTI PER OTTIMIZZARE LE PAGINE DEL TUO SITO E SCALARE LE PAGINE DEI RISULTATI DI GOOGLE GARANTENDO UNA STRAORDINARIA UX? AFFIDATI A NOI!
[gravityform id=”4″ title=”true” description=”true” ajax=”true”]